display: inline-blockで隙間ができるやつ
皆さんは横並びにする際は「float」と「inline-block」どっちを使うことが多いですか?
私は割とinline-blockを使ってしまいますね…
どっちが良い悪いこともありませんが、今回はそのinline-blockについての話。
二番煎じはおろか百番煎じ
私のようなweb駆け出し人がわからないような問題です。
実際この問題はググればたくさん出てきます。
むしろたくさん出てくるってことは
それだけ需要があったということなのかもしれませんが…
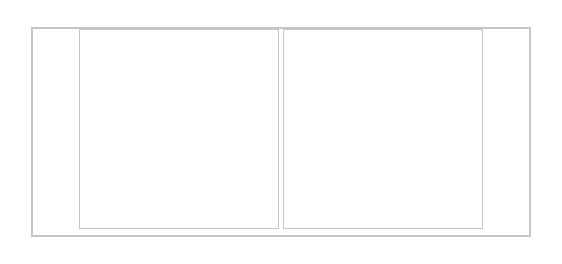
まず隙間についてですが
大体が以下のようになっているのではないかと

<div class="inner"> <div class="box"> <div class="box"> </div>
.inner border: 2px solid #ccc text-align: center .box display: inline-block vertical-align: top width: 200px height: 200px border: 1px solid #ccc
あ、あと私はcssはsassで書いているので今後もこれで書いてきます。
見た感じで.box同士の隙間と下に隙間ができています。
なんで隙間ができるのか、inline-blockの要素が理解してればわかると思います。
隙間ができているのはinline要素のせいなんですよね。
下に隙間があるのもそのせいです。
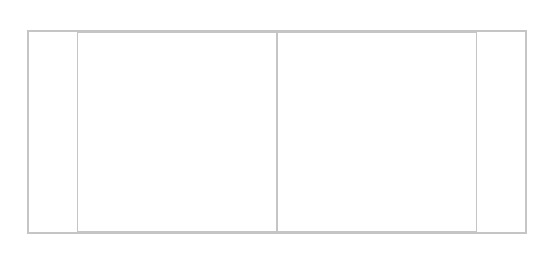
解決法
inline-blockを適用した要素の親要素にfont-size: 0を適用すればええねん。
.inner border: 2px solid #ccc font-size: 0 letter-spacing: 0 text-align: center .box display: inline-block vertical-align: top width: 200px height: 200px border: 1px solid #ccc

隙間なくなったわー。
他にも
letter-spacing: -.4em;
を指定して隙間を埋めるとかあるらしいけど、これが手っ取り早いです。
inline-blockにfont-sizeを指定すればテキストが消える心配もないですし。
なんでfont-size: 0で隙間がなくなるのか簡単に説明すると、
inline要素を持っているとテキストの改行が起きているかららしいですね。
なもんで
<div class="inner"> <div class="box"><div class="box"> </div>
こうしてもいいですが、スマートじゃないんでfont-size: 0を指定してあげるのがいいみたいです。
ちなみにlettter-spacing: 0をつけているのは、font-size: 0でinline要素は消したようなもんですが、万が一ブラウザやデバイスの依存でletter-spacingが原因で隙間が出てきても嫌だったので保険としてつけています。
最後に、横の隙間だけでなく下にも隙間がありましたがこれもinlineのせいです。
fontのline-heightとかが関係しているのかと思いますが、あまり難しく考えずfont-size: 0にしててば消えるます。
この下の隙間はimgタグを使っているときにも出てきますので、覚えて注意しておくといいかも。
終わり
floatを使って横並びにしたくない時なんかにinline-blockを使いますけど、こういった問題はコーディングでよく出て来ますので色々と対処法を覚えて行けたらいいですな。
早く雨の時期が終わって山登りに行きたい…(山ロス状態)